WooCommerceには注文内容の確認画面が無い?
2018年11月29日
WordPressでECサイトが作れる無料プラグインWooCommerceで制作したショッピングサイトで買い物をするときの画面遷移は
- 商品画面:[カートに入れる]
- カート画面:内容確認し[購入手続き]へ
- 購入手続き画面:住所などを入力し決済方法を決め[注文する]
- 完了画面
です。
あれ?何か足りないような…そう、確認画面です。
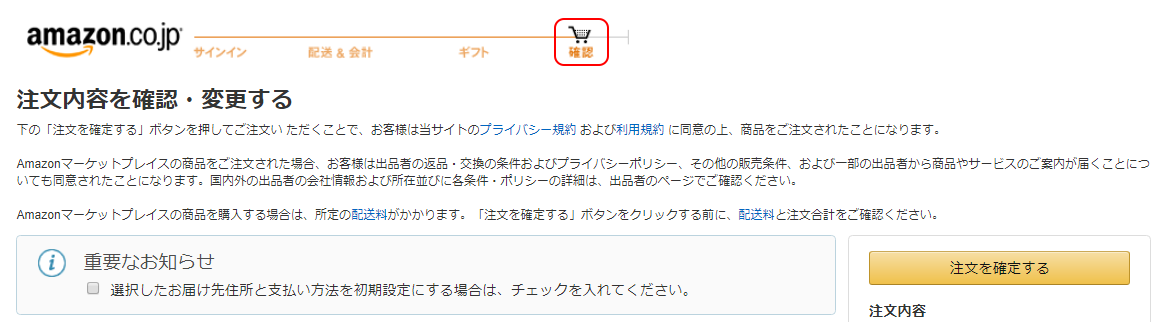
購入手続き画面で住所などを入力し決済方法を決めたあと、「この内容でよろしいですか?」と商品や住所が表示されるあの画面がありません。

なぜ確認画面が無いのか
コントリビューターに「なぜWooCommerceには注文内容確認画面が無いのか」という質問をすると「なぜ確認画面が必要なのか?」と反対に質問されます。
職人工房の田中昌平氏によると。確認画面が欲しいという意見は、日本ユーザーかつPCユーザー固有のものだそうです。全世界的には確認画面が無いのが主流。したがってWooCommerceは確認画面を表示するようなオプションも付けないのだとか。
確認画面のメリットとデメリット
確認画面があると、そこで確認して間違いがあったら戻って修正したり、その画面に修正ボタンがあったりして内容を修正できます。確認画面が必要と言う人はこれをメリットと考えています。
一方、スマホで買い物をする場合は、少しでも少ないステップで購入できる方が好まれます。
以上は買う側の話ですが、売る側(店舗側)はどうでしょうか?確認画面があったほうがお客様に親切だと思いますか?確かに親切です。商売は親切であるべきですね。
でも、合理的に考えると確認画面があると「カゴ落ち」率が上がります。カゴ落ちとは商品をカートに入れたまま離脱すること。つまり、途中まで買う気があったのに買うのを止めてしまうことで、全世界の平均カゴ落ち率は69.23%というデータがあるくらいです。
どの画面でカゴ落ちしたかまでのデータは手元にありませんが、「購入までのプロセスが長すぎる」という意見が27%もあることから、購入までの画面遷移を少なくすることがカゴ落ち防止に繋がることは
容易に推測できます。
確認画面を表示する拡張プラグインを探す
探してみましたが、ありません!(泣)
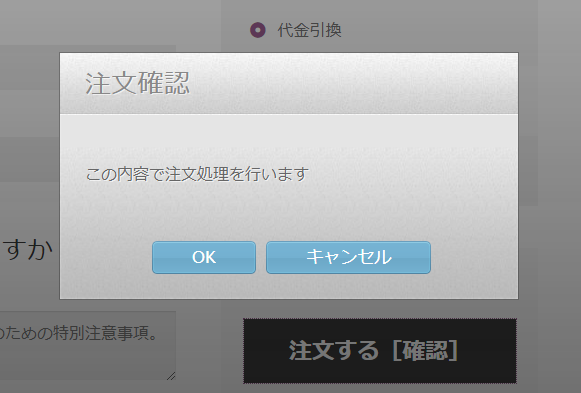
拡張プラグインが無いので、自力でjsでダイアログを表示してはどうでしょう。と、作ってみましたがなかなか思うように動きません。それでしばらく放置していたところ、なんと!Syrup Factoryさんが確認画面を表示する実装方法を公開してくださっています。
WordPress+WooCommerce 注文確認ダイアログを表示する

すごい!Syrup Factoryさんに感謝です。
参考サイト
当記事では以下のサイト参照いたしました。制作者に感謝いたします。
【2017年最新版】世界でのカゴ落ち率 / カート放棄率の平均と理由 について
40 Cart Abandonment Rate Statistics
おすすめ記事
- 【SPF】レンタルサーバーのSPFにメール配信ツールのSPFドメインを追加する方法(2024年9月4日)
- 【WooCommerce】× Stripe でアカウント未登録時に決済がうまくいかない(2024年5月1日)
- 【WooCommerce】デフォルトで「別の住所へ配送しますか?」のチェックを外したい(2024年4月10日)
- 【WooCommerce】「サイトの利用規約を読んで同意しました」にチェックを入れてるのに注文できない(2024年4月5日)
- 【Adalo】フォームに入力された内容をメールで送信する【Zapier】(2023年5月22日)
Business News
- 大和郡山タイムトリップツアー(2023年11月6日)
- 瀬戸内に浮かぶキャンプ場、サウンド波間田(2022年5月9日)
- イラストレーター ナコさんのポートフォリオサイト(2022年4月6日)
- RTガレージ様オープン!(2022年1月11日)
- 環境やヒトに優しい洗剤を扱うEC老舗石けん百貨様、MashFabricローンチ【Shopify】(2021年5月12日)