アイコンフォント、Font Awesomeを使う理由
2017年10月2日
スマートフォンでウェブサイトを見ることが多くなった今では、狭い面積でより多くの情報を伝えるためにアイコンが多く使われ、利用者もアイコンの形で意味を共有するようになりました。クラウドフォントの普及と相まって、今後もアイコンフォントを使う機会は増えるでしょう。
筆者はFont Awesomeをよく使います。
Font Awesomeを使う理由
実装が簡単
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
この1行だけ。この1行を<head>内に記述します。何もダウンロードする必要はありません。何もアップロードする必要もありません。Font Awesome用の特別なCSSもありません。たったこれだけです。だから、何かと競合することもありません。
日本語テキストとの親和性
Font Awesomeなら日本語のテキストと同じサイズで並べたとき「これホントに同じサイズ?」「縦方向が微妙にズレる」といったことがありません。サイズも位置も違和感なく横に並んでくれます。ほかのアイコンフォントで調整に苦労された方は是非一度Font Awesomeをお試しください。
デザインが良い
Font Awesomeは他のアイコンフォントよりデザインがカワイイと思いますが、これはまったくの主観です。
HTMLで使う
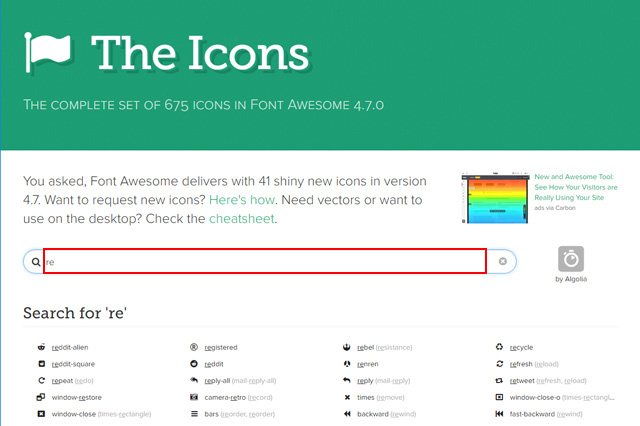
<head>内に、1行追加したら、Font Awesome Iconsにアクセスし、使いたいアイコンを検索します。適当に入力すると候補がいくつか表示されるので英語が苦手でも大丈夫。

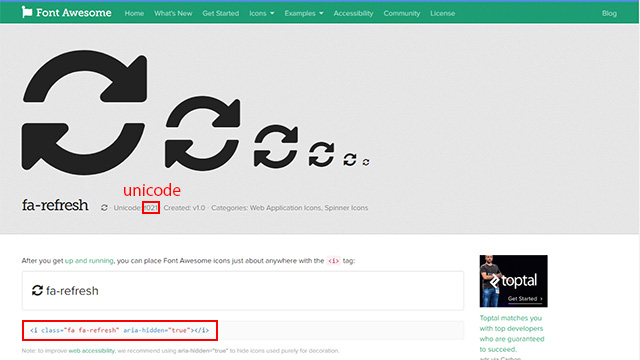
候補から使いたいアイコンをクリックし、そのアイコンのページに行きます。

表示されている<i>タグをコピーし、入力したい場所に
<i class="fa fa-refresh" aria-hidden="true"></i> 再読み込み
と書くと次のような表示になります。
再読み込み
以上が基本の使い方ですが、以下のページに等倍やアニメーションなどさまざまな使い方が紹介されています。
http://fontawesome.io/examples/
CSSで使う
さて、HTML内に書く方法はわかりましたが、Font AwesomeをCSSの中で使いたいときはどうすれば良いでしょうか?例えばリストマーカーにしたいときなどです。CSS内でタグは使えませんね。、
そんなときはUnicodeを使います。Unicodeは当該アイコンのページのグレーのエリアに表示されている4桁のコードです。上のrefreshアイコンなら「f021」になります。これをcontentに記述しますが、Unicodeの前にバックスラッシュが必要です。(ソースは¥マークが表示されても大丈夫)
ul li:before{
content: '\f021';
font-family: FontAwesome;
}
おすすめ記事
- 【SPF】レンタルサーバーのSPFにメール配信ツールのSPFドメインを追加する方法(2024年9月4日)
- 【WooCommerce】× Stripe でアカウント未登録時に決済がうまくいかない(2024年5月1日)
- 【WooCommerce】デフォルトで「別の住所へ配送しますか?」のチェックを外したい(2024年4月10日)
- 【WooCommerce】「サイトの利用規約を読んで同意しました」にチェックを入れてるのに注文できない(2024年4月5日)
- 【Adalo】フォームに入力された内容をメールで送信する【Zapier】(2023年5月22日)
Business News
- 大和郡山タイムトリップツアー(2023年11月6日)
- 瀬戸内に浮かぶキャンプ場、サウンド波間田(2022年5月9日)
- イラストレーター ナコさんのポートフォリオサイト(2022年4月6日)
- RTガレージ様オープン!(2022年1月11日)
- 環境やヒトに優しい洗剤を扱うEC老舗石けん百貨様、MashFabricローンチ【Shopify】(2021年5月12日)