【WooCommerce】× Stripe でアカウント未登録時に決済がうまくいかない
WordPressでECサイトを作れる無料プラグインWooCommerceは、さまざまな決済方法が用意されています。今回は決済ゲートウェイにStripeを使うので「Payment Plugins for Stripe WooCommerce」という拡張プラグインを使います。
当記事の環境:WordPress 6.5.2 WooCommerce 8.7.0 Payment Plugins for Stripe WooCommerce 3.3.6
テーマ:オリジナル
前提
この記事ではWordPress×Stripeで、API設定が正しいのに、決済しようとすると先に進まなくなるときの対処法について情報を共有します。
まずはじめに以下の項目についてすべて確認が完了していることが前提です。
- ・Payment Plugins for Stripe WooCommerceがインストールされ、有効になっている。
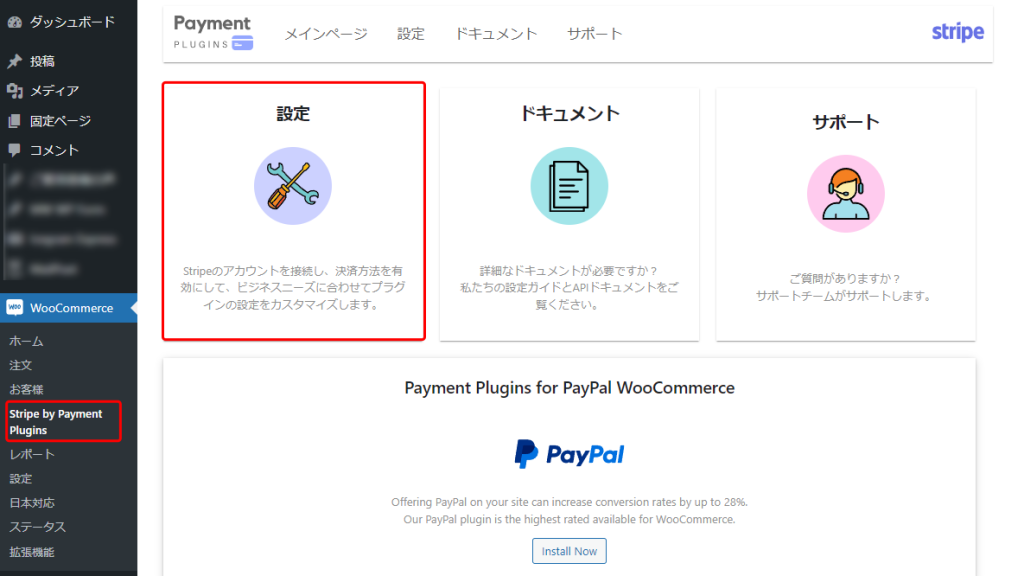
- ・WooCommerceのサブメニューに「Stripe by Payment plugin」と表示されている。
- ・API設定で必要な項目を入力し接続テストが完了している。
- ・API設定に「Stripeアカウントが接続されています。」と表示されている。
完了していれば決済可能なはずです。
現象
アカウント未登録での決済テストを行ったところ次のような現象になりました。
- ・クレカ情報を入力するところ(テキストボックス)がない。
- ・クレカ情報を入力するところ(テキストボックス)はあるが、正しいクレカ情報を入力し「注文する」をクリックしても次の画面に進まず、同じ画面内でページ上部に移動する。
- ・画面にエラーは表示されていない。
- ・ブラウザの開発者ツールにエラーは表示されていない。
- ・wp-config.php のデバッグモードをtrueにしてもエラーログは出ない。
試したこと
さて、こうなると何が原因なのかを調べて、原因を除去しなくてはなりません。そのために行ったことは次のとおりりです。
テーマを変える
今回は私たちが作ったオリジナルテーマです。WooCommerce公式テーマの「STOREFRONT」やWordPress公式テーマで決済できるかを試行しました。→問題なく決済できる
ということで、プラグインや設定には問題なく、私たちが作ったテーマに原因があることがわかりました。
WooCommerce>ステータス の確認
エラー、警告が出ていないか調べます。
今回はテンプレート>上書き のところに「バージョンn.n.nは有効期限が切れています。コアバージョンはm.m.mです,」の表示があるテンプレートがありましたので、そのテンプレートを更新しました。
更新の方法はこちら
プラグインを停止
別テーマでは問題がないのでプラグインにも問題がないと思われましたが、念のためすべてのプラグインを一旦無効にして試行→現象は変わらない
やはりプラグインに問題はないようです。
Javascript
オリジナルテーマで使用しているJavaScriptを一旦停止して試行→現象は変わらない
JavaScriptに問題はないようです。
functions.php
オリジナルテーマのfunctions.phpに問題がないか確認し、問題なさそうだということになりました。
いろいろ試しましたが、結果は変わりませんでした。
解決法
プラグイン「Payment Plugins for Stripe WooCommerce」はK.Gravity 社の Linkという仕組みが使えるようになっています。当該サイトでアカウント未登録でもクレジットカード情報が保存され別のサイトでも再入力しなくても買い物ができる便利なシステムですが、この機能が決済の邪魔をしていたようです。この機能を外します。
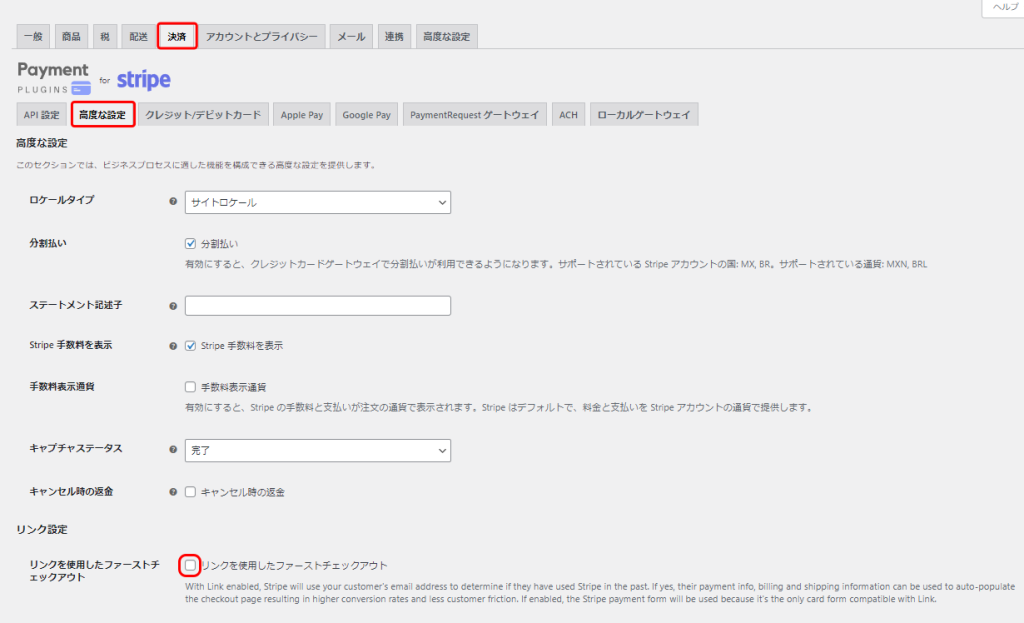
WooCommerce>Stripe by Payment Plugin>設定

決済>高度な設定 の「リンク設定」で「リンクを使用したファーストチェックアウト」のチェックを外します。これでアカウント未登録でも決済ができるようになりました!
この「リンク」がK.Gravity 社の Linkを指すとは気づきにくいですね。

WordPressでECサイトを作れる無料プラグインWooCommerceですが、ちょっとしたことで行き詰まり、解決に時間がかかることがあります。今回からはそんな小さな記事をいくつかアップします。
当記事の環境:WordPress 6.5.2 WooCommerce 8.7.0
はじめに
WooCommerceで作ったサイトでカートから購入手続きに進むと、商品を配送するため氏名、住所、電話番号などを入力するフォームが現れます。
すべて入力し「注文する」をクリックすると…
画面上部に遷移し
- 配送先欄の○○は必須項目です。
- 配送先欄の○○は必須項目です。
- 配送先欄の○○は必須項目です。
と、警告がずらずら表示されています。
あれ、氏名、住所すべて入力したのにどうして?
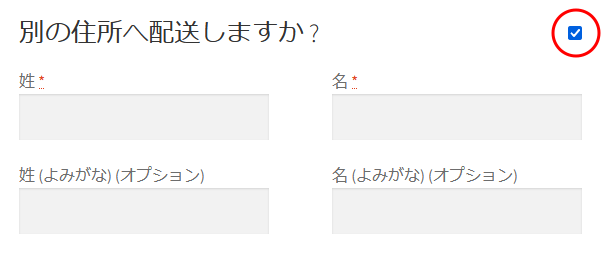
それ、別の住所に配送しますか?にチェックが入っているからです。

つまり、先ほど「すべて入力した」のは請求先情報で、配送先情報はまだ入力していないのです。
今回は請求先と配送先はどちらも自分自身なので「別の住所へ配送しますか?」のチェックを外すと、注文することができました。
デフォルトでチェックを外したい
チェックを外すことそのものは数秒でできますが、そもそも自分で注文して自分で支払うことが多い商品で何故ここにデフォルトでチェックが入っているのか?
チェックは必要なときだけ入れたい。
その設定は簡単ですが、ちょっとわかりにくいところにあります。
- 左メニューからWooCommerce>設定 をクリック
- 配送タブの「配送設定」
- お届け先「お客のお届け先住所を基本とする」が選択された状態になっていたら
「顧客の請求先住所を基本とする」を選択 - 画面下の青いボタン「変更を保存」をクリック

これで「別の住所へ配送しますか?」はデフォルトではチェックがついておらず、必要なときだけ購入者がチェックを入れるようになりました。
WordPressでECサイトを作れる無料プラグインWooCommerceですが、ちょっとしたことで行き詰まり、解決に時間がかかることがあります。本記事の内容も知り合いが嵌っていました。
当記事の環境:WordPress 6.5.2 WooCommerce 8.7.0
注文ボタンをクリックしても進まない
購入手続き画面で必要事項をすべて入力し「注文する」をクリックしたとき、なにか不備があるとエラーになって先に進みません。
そのとき上部にメッセージが出ています。
「注文手続きを進めるには、利用規約を読んで同意してください。」
WooCommerceでは、一番下にある
「サイトの利用規約を読んで同意しました」にチェックが入っていないと注文ができないようになっています。これは利用規約を呼んで理解したうえで購入するために店側にも購入者側にも必要な仕様です。
チェックをしたのに注文できない
それでは「サイトの利用規約を読んで同意しました」にチェックを入れて「注文する」と…
あれ?チェックを入れたのに、まだ
「注文手続きを進めるには、利用規約を読んで同意してください。」
が表示されます。
それ、本当に利用規約を読みましたか?チェックだけ入れて利用規約はクリックしてないですよね?
な、なんでバレるの?
利用規約のページが設定されていないとこのような現象が起こります。
では、利用規約の設定はどこでするのでしょう?
利用規約のページはありますか?
固定ページで利用規約のページを作りましたか?作っていなければ作ってください。ページのタイトルは「利用規約」でなくても大丈夫です。既に作っていれば、次の項目の設定をおこなってください。
日本では特定商取引法で表記する項目が定められていますので「特定商取引法に基づく表記」というタイトルも多く見られます。
利用規約ページを設定する
利用規約の固定ページを作ったらそのページが利用規約であることを設定します。
その設定は簡単ですが、ちょっとわかりにくいところにあります。
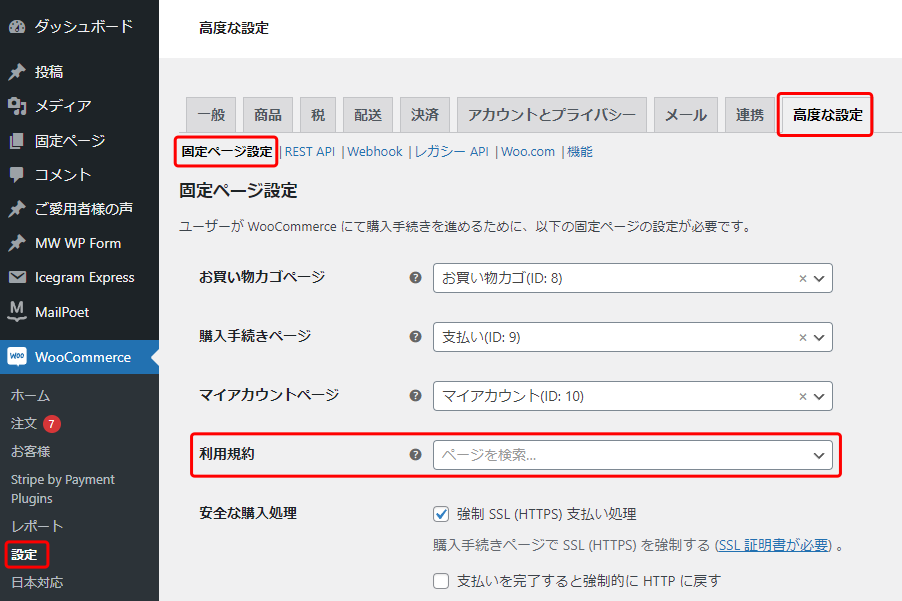
- 左メニューからWooCommerce>設定 をクリック
- 配送タブの「高度な設定」
- 固定ページ設定「利用規約」で作っておいた利用規約のページを選択
- 画面下の青いボタン「変更を保存」をクリック

この設定をおこなうと、「サイトの利用規約を読んで同意しました」にチェックを入れると注文できるようになります。
もちろん、利用規約はきちんと読んでくださいね。
ノーコードでアプリ開発のできるAdaloの使い方。今回はフォームに入力されたメールの送信方法です。
Adalo
https://ja.adalo.com/
Adaloではフォームに入力された内容がAdalo内のCollection(データベース)に書き込まれ、管理者にメール送信する機能はありません。したがって、メール送信するためには別のサービスを使う必要があります。ここではさまざまなアプリやツールを連携されることができるZapierというサービスを利用して、AdaloとGmailを連携させます。
Zapier
https://zapier.com/
はじめに
ZapierでAdaloとGmailを連携させる前に、メール送信したいAdaloのCollectionに最低1レコードのデータが入っていることを確認しておきましょう。(レコードがなくても設定はできますが、レコードがある方がわかりやすいです。)
新しいZapを作る
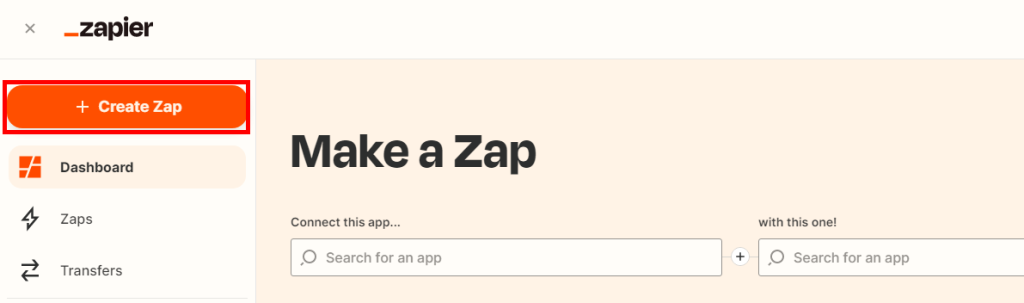
Zapierのアカウントにログインしダッシュボードの左メニューにある「+Create Zap」ボタンをクリックします。

1-1.Trigger – App & event
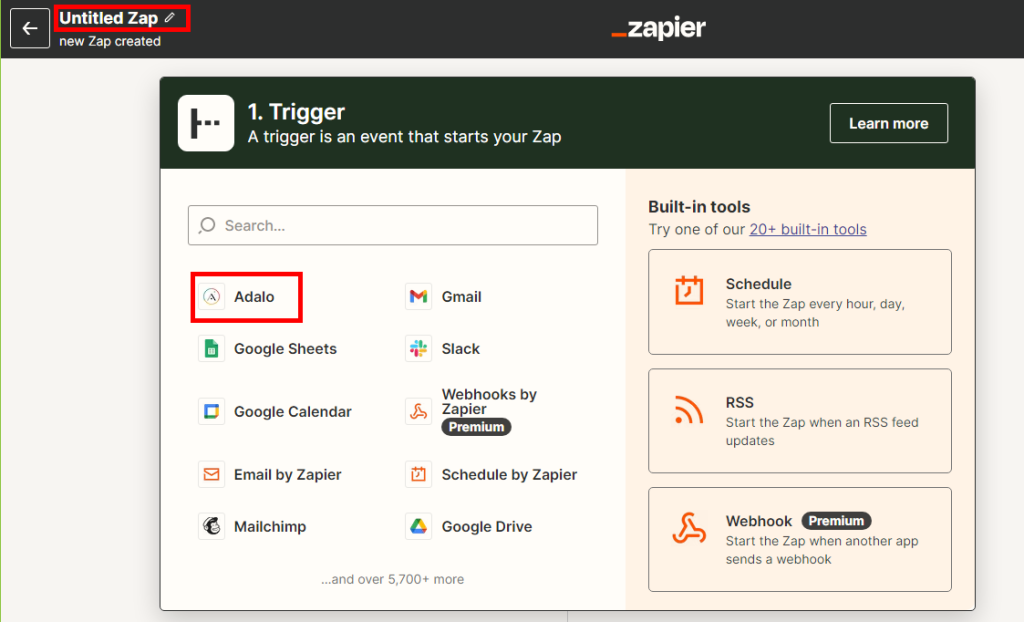
新しいZapには名前がありませんので、左上の「Untitled Zap」に適切な名前を付けましょう。日本語も使えます。
TrigerではZapをスタートするきっかけを設定します。今回の目的は「AdaloのCollectionに新しいレコードが追加されたとき、Gmailメールを送信する」ですから、AppはAdaloを選択します。

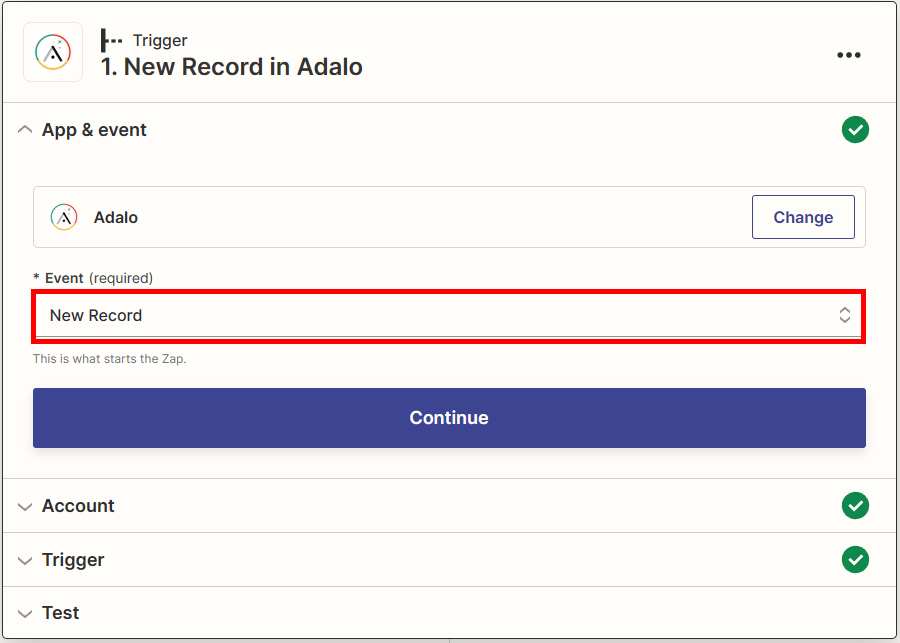
続いてeventはNew Recordを選択します。

「Continue」ボタンで次に進みます。
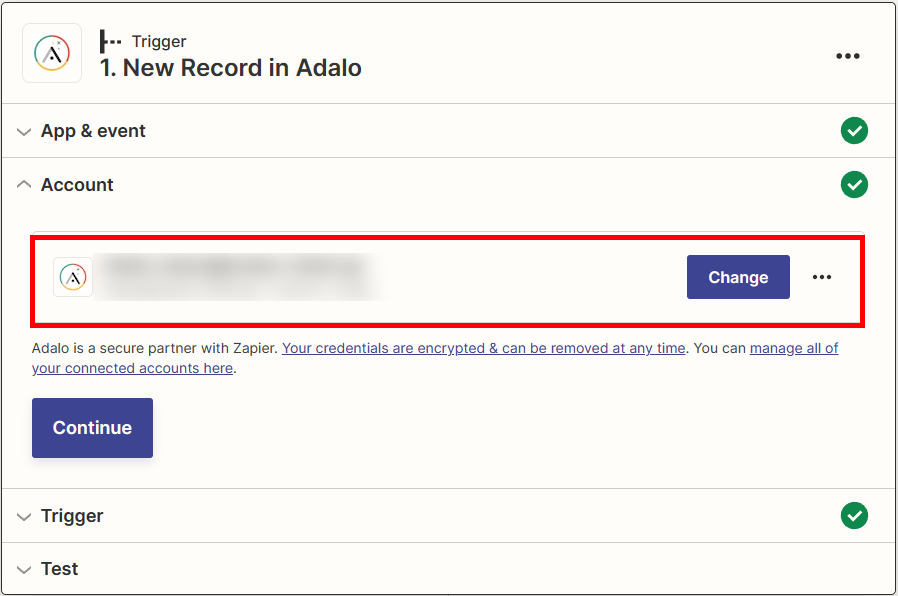
1-2.Trigger – Account
Adaloのアカウント情報を入力します。これでAdaloとの連携ができます。

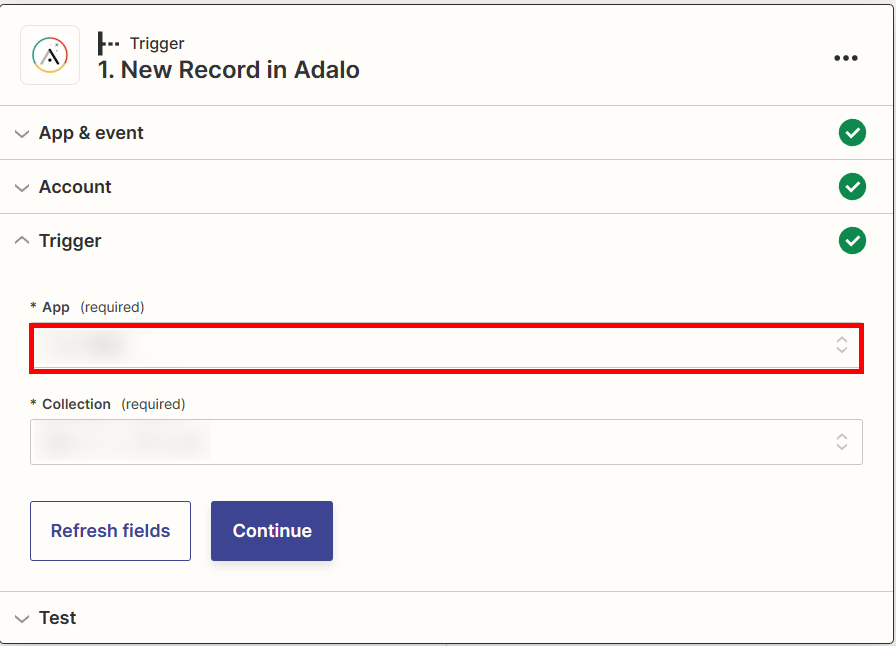
1-3.Trigger – Trigger
すでにAdaloアカウントと連携ができましたので、Adaloアカウント内にあるAppとCllectionが表示されます。メール送信するアプリとコレクションを選択し「Continue」ボタンをクリックします。

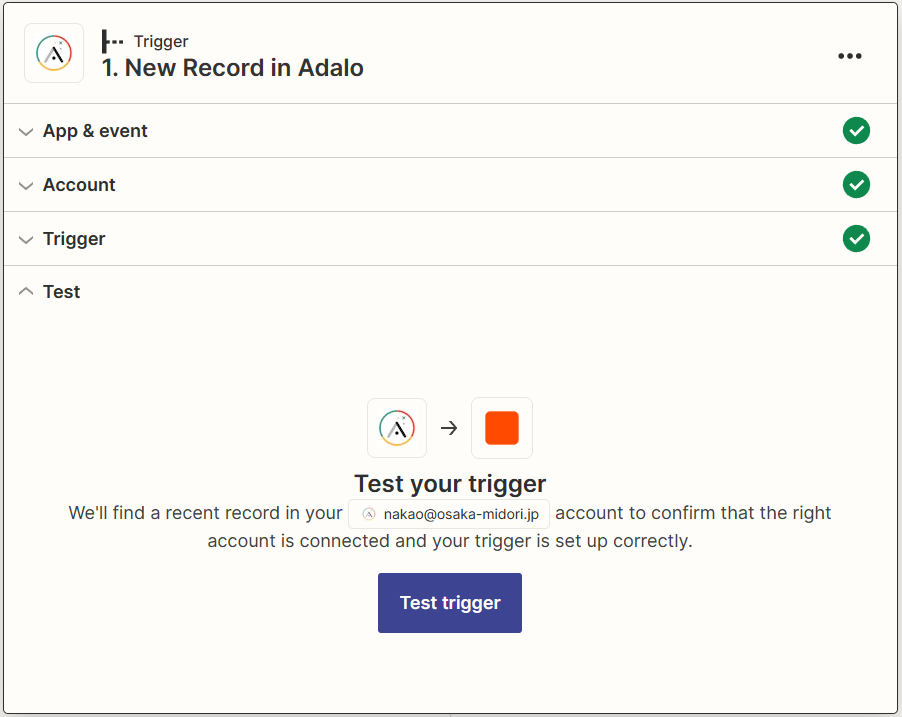
1-4.Trigger – Test
「Test Trigger」ボタンをクリックします。このときはまだメールは送信されません。

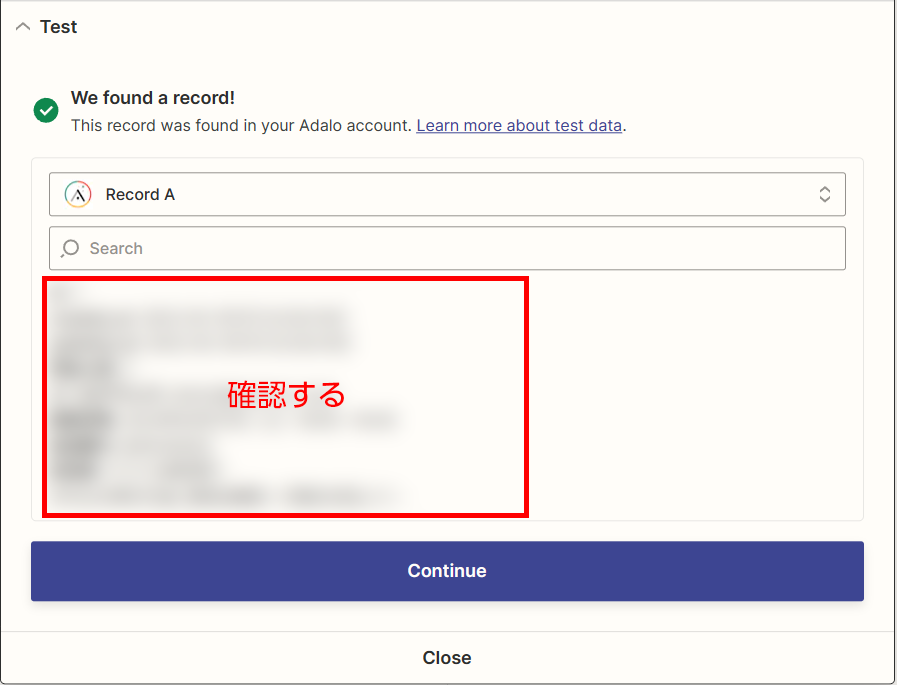
AdadloのCollectionの内容が表示されているか確認して「Continue」ボタンをクリックします。

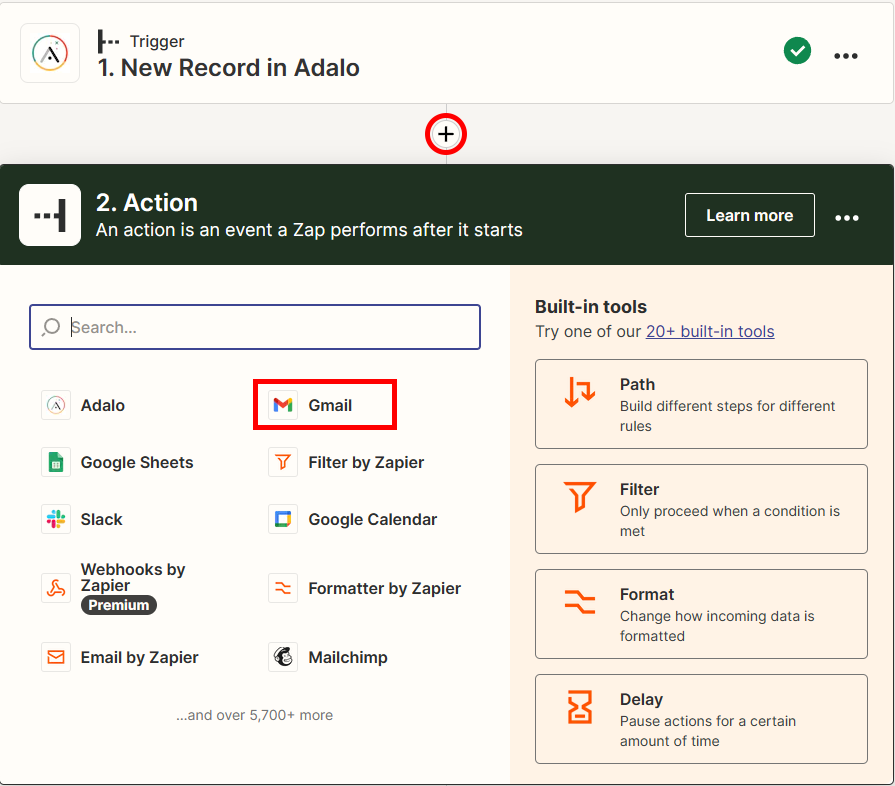
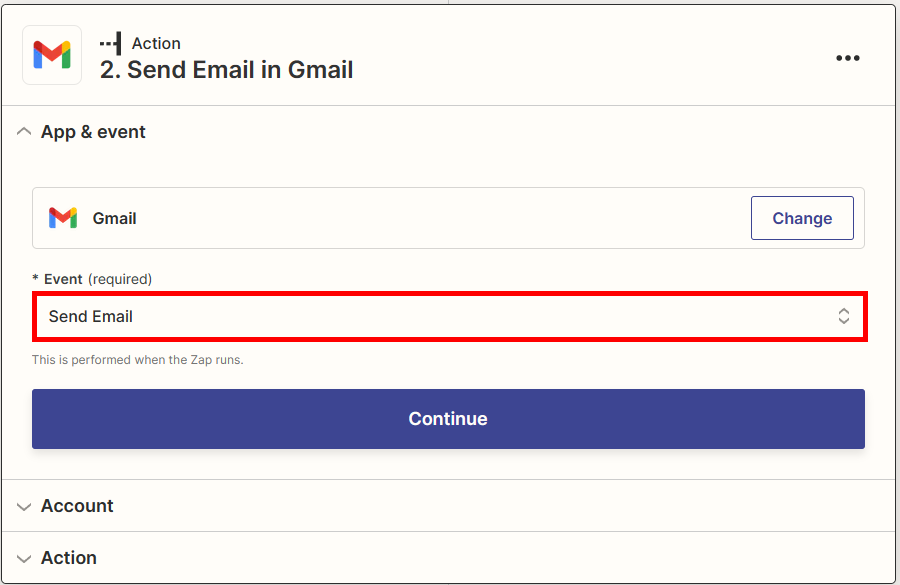
2-1.Action – App & event
Triggerの設定が完了したら、「+」ボタンでAction―つまり「Triggerが起こったとき何をするか」を設定します。今回の目的は「AdaloのCollectionに新しいレコードが追加されたとき、Gmailメールを送信する」ですから、ActionのAppはGmailを選択します。

Eventは「Send Email」を選択し、「Continue」ボタンをクリックします。

2-2.Action – Account
Gmailのアカウント情報を入力します。これでGmailとの連携ができます。
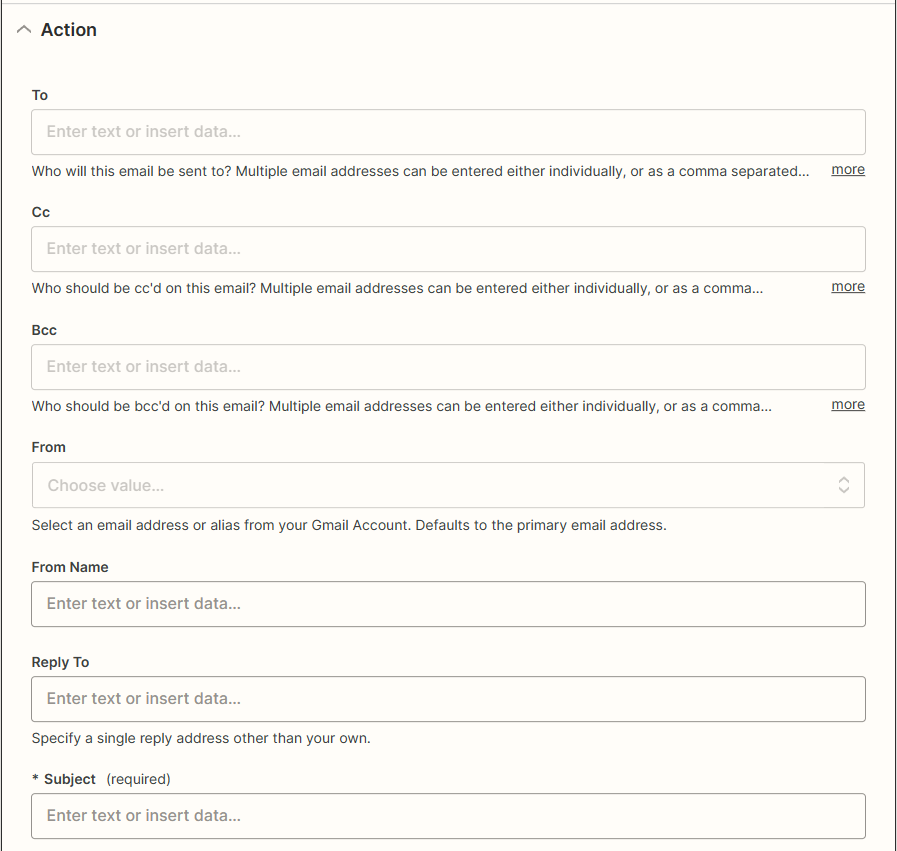
2-3.Action – Action
送信するメールを作ります。入力する以外に、既に連携させたAdaloのCollectionのフィールド名を選択することもできます。

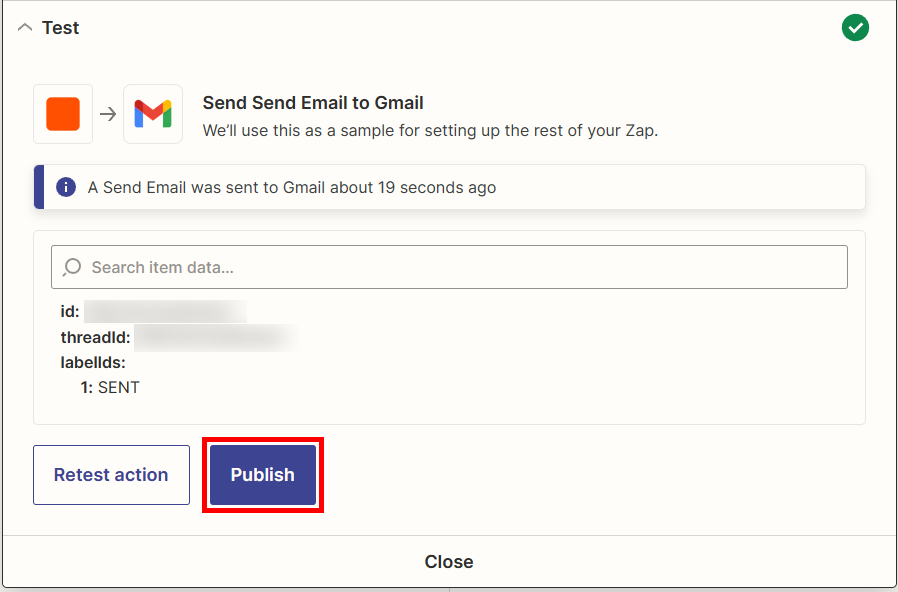
2-4.Action – Test
メールヘッダと本文の設定ができたらテスト送信し、最後に「Publish」ボタンをクリックします。
※メールが届いたから成功!と思ってPublishを忘れないようにしましょう。

ノーコードでアプリ開発のできるAdaloの使い方。今回は二つのAdalo―例えば開発用とリリース用や開発者用と発注者用のなど二つのAdalo間でアプリを移行する方法をご紹介します。
https://ja.adalo.com/
Adaloのプランについて
Adaloには無料で使えるプランからさまざまなプランが用意されていますが、アプリを移行する場合移行元Adaloと移行先Adaloが共にApp StoreやGoogle playにアプリを公開できるプロフェッショナルプラン(以上)であることが必要です。
https://ja.adalo.com/pricing
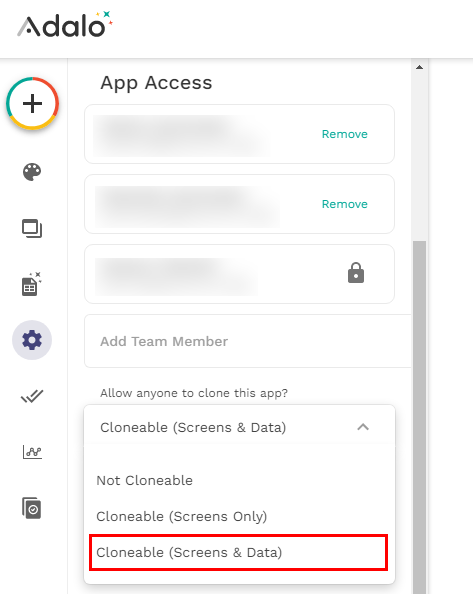
移行元Adaloですること
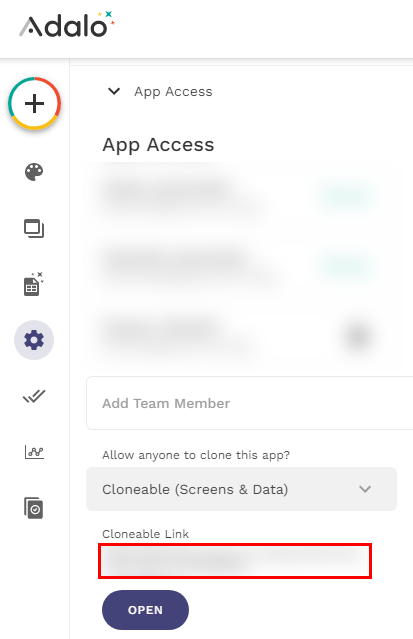
左メニューでSetting > App Accessの「Allow anyone to clone this app?」を
「Cloneable(Screens & Data)」に設定します。

設定を変えるとCloneable Linkが生成されるのでリンクURLをコピーし「OPEN」ボタンをクリックします。
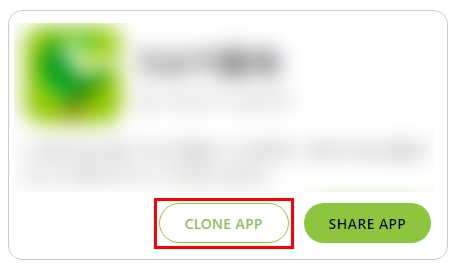
シェア画面には「CLONE APP」ボタンが出来ています。

移行先Adaloですること
移行先Adaloにログインして先ほど生成されたCloneable Linkにアクセスし、「CLONE APP」ボタンをクリックします。これだけで、移行先AdaloにDBも含めたアプリが移行されます。

移行元Adaloの設定を戻すのを忘れずに
移行元Adaloの Setting > App Accessの「Allow anyone to clone this app?」を
「Not Cloneable」に戻しておきましょう。