WooCommerceの商品画像 ―それどこで設定するの?―
2018年11月19日
WooCommerceはWordPressでECサイトが作れる無料プラグインです。ECサイトと言えば何といってもまず商品写真が大切です。お客様は写真を見て商品を購入するのですから。当記事ではWooCommerceの商品画像について、どこで設定するのかわかりにくい箇所を2つご紹介します。
当記事の環境:WooCommerceバージョン 3.5.1 + WooCommerce For Japanバージョン 1.2.23
自作テーマで商品画像の設定フィールドが無い!
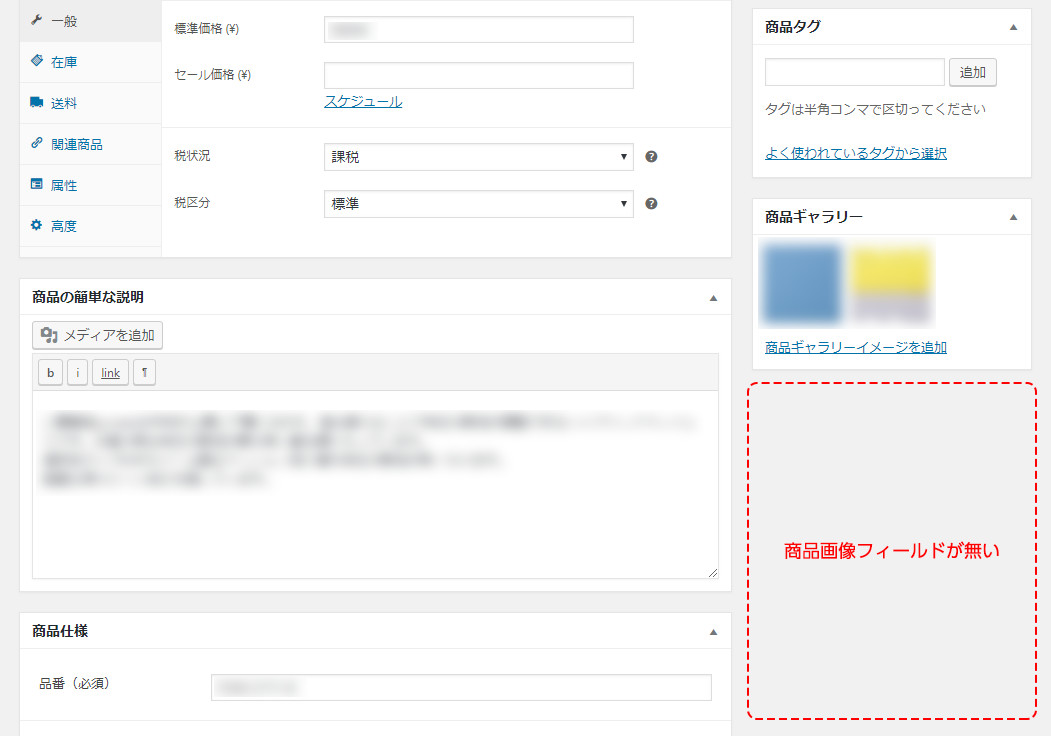
商品登録時に一番大切な商品のメインの写真はどこからアップするのでしょう?Woocommerceの標準テーマ「Storefront」を見てみましょう?右カラムの下の方に「商品画像」というフィールドがあります。ちょうど、投稿記事の「アイキャッチ画像」のような設定方法ですね。

ではテーマを自作したら自動的に「商品画像」のフィールドができるのね、と思っていたらこれが無いんですよ!

フィールドがなければ商品画像の登録ができません。どうすれば「商品画像設定フィールド」を表示させることができるのでしょうか?
まず、エディタでfunctions.phpを開き、add_theme_supportと書かれている箇所を探します。もし、なければ次の1行を追加します。
add_theme_support( 'post-thumbnails' );
add_theme_support・・・見つけたけど、後ろに何かいろいろくっついてる。そんな場合―例えば次のような記述が見つかるかも知れません。
add_theme_support( 'post-thumbnails', array( 'post' ) );
このような箇所があればarrayの最後に「product」を挿入しましょう。ご存知のようにWordPressでは、投稿は「post」、固定ページは「page」といいます。そして、WooCommerceの商品は「product」です。
add_theme_support( 'post-thumbnails', array( 'post','product' ));
ショップの商品一覧画面で商品画像が勝手にトリミングされてしまう
Woocommerceでは商品一覧画面に設定済みの商品写真が縮小されて並びます。その時「全体を縮小してほしいのに、勝手に両端切ってくれるんですケド!」ってなっていませんか?
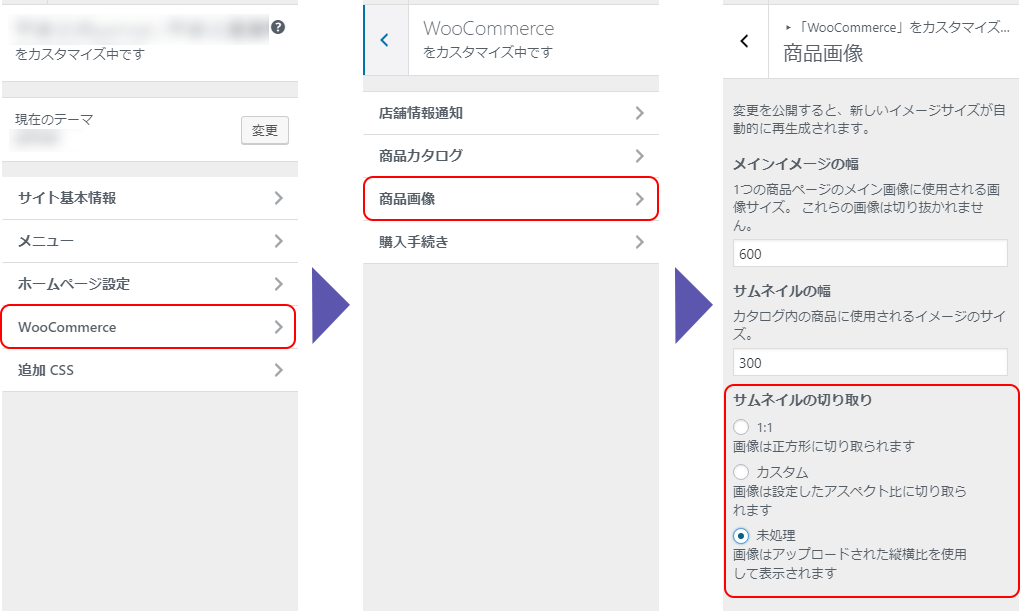
その設定場所は、外観>カスタマイズ>WooCommerce>商品画像 にあります。

「サムネイルの切り抜き」というとても分かりやすい見出しですが、この場所にあるのが少しわかりにくいですね。
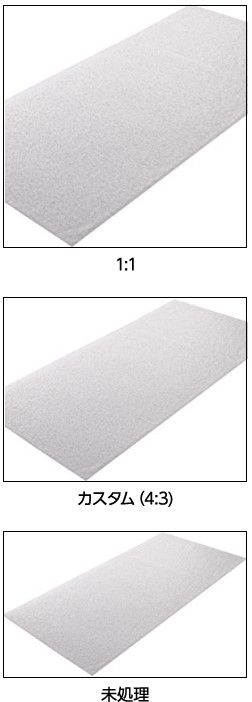
切り抜き方が、「1:1」「カスタム」「未処理」の3種類から選べます。デフォルトでは1:1になっているようです。それぞれを選んだときの説明も書かれています。結果は下の例のようになります。
(見やすいように黒い線で枠を付けましたが実際には枠は付きません。)

切って欲しくないなら「未処理」になりますが、元写真の縦横比が商品毎にバラバラの場合は、横幅に対して高さが一定にならないので、横の列が揃わずガタガタになります。
参考サイト
当記事では以下のサイト参照いたしました。制作者に感謝いたします。
WordPress Codex 日本語版
おすすめ記事
- 【WooCommerce】デフォルトで「別の住所へ配送しますか?」のチェックを外したい(2024年4月10日)
- 【WooCommerce】「サイトの利用規約を読んで同意しました」にチェックを入れてるのに注文できない(2024年4月5日)
- 【Adalo】フォームに入力された内容をメールで送信する【Zapier】(2023年5月22日)
- 【Adalo】二つのAdalo間でアプリの移行(2023年5月12日)
- 石造文化財のマップ用アイコン「長慶(Chokei)」(2022年11月7日)
Business News
- 大和郡山タイムトリップツアー(2023年11月6日)
- 瀬戸内に浮かぶキャンプ場、サウンド波間田(2022年5月9日)
- イラストレーター ナコさんのポートフォリオサイト(2022年4月6日)
- RTガレージ様オープン!(2022年1月11日)
- 環境やヒトに優しい洗剤を扱うEC老舗石けん百貨様、MashFabricローンチ【Shopify】(2021年5月12日)