【WooCommerce】デフォルトで「別の住所へ配送しますか?」のチェックを外したい
WordPressでECサイトを作れる無料プラグインWooCommerceですが、ちょっとしたことで行き詰まり、解決に時間がかかることがあります。今回からはそんな小さな記事をいくつかアップします。
当記事の環境:WordPress 6.5.2 WooCommerce 8.7.0
はじめに
WooCommerceで作ったサイトでカートから購入手続きに進むと、商品を配送するため氏名、住所、電話番号などを入力するフォームが現れます。
すべて入力し「注文する」をクリックすると…
画面上部に遷移し
- 配送先欄の○○は必須項目です。
- 配送先欄の○○は必須項目です。
- 配送先欄の○○は必須項目です。
と、警告がずらずら表示されています。
あれ、氏名、住所すべて入力したのにどうして?
それ、別の住所に配送しますか?にチェックが入っているからです。

つまり、先ほど「すべて入力した」のは請求先情報で、配送先情報はまだ入力していないのです。
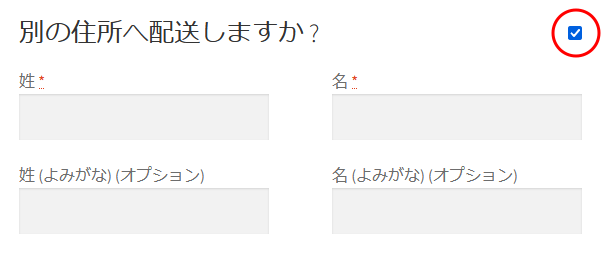
今回は請求先と配送先はどちらも自分自身なので「別の住所へ配送しますか?」のチェックを外すと、注文することができました。
デフォルトでチェックを外したい
チェックを外すことそのものは数秒でできますが、そもそも自分で注文して自分で支払うことが多い商品で何故ここにデフォルトでチェックが入っているのか?
チェックは必要なときだけ入れたい。
その設定は簡単ですが、ちょっとわかりにくいところにあります。
- 左メニューからWooCommerce>設定 をクリック
- 配送タブの「配送設定」
- お届け先「お客のお届け先住所を基本とする」が選択された状態になっていたら
「顧客の請求先住所を基本とする」を選択 - 画面下の青いボタン「変更を保存」をクリック

これで「別の住所へ配送しますか?」はデフォルトではチェックがついておらず、必要なときだけ購入者がチェックを入れるようになりました。
WordPressでECサイトを作れる無料プラグインWooCommerceですが、ちょっとしたことで行き詰まり、解決に時間がかかることがあります。本記事の内容も知り合いが嵌っていました。
当記事の環境:WordPress 6.5.2 WooCommerce 8.7.0
注文ボタンをクリックしても進まない
購入手続き画面で必要事項をすべて入力し「注文する」をクリックしたとき、なにか不備があるとエラーになって先に進みません。
そのとき上部にメッセージが出ています。
「注文手続きを進めるには、利用規約を読んで同意してください。」
WooCommerceでは、一番下にある
「サイトの利用規約を読んで同意しました」にチェックが入っていないと注文ができないようになっています。これは利用規約を呼んで理解したうえで購入するために店側にも購入者側にも必要な仕様です。
チェックをしたのに注文できない
それでは「サイトの利用規約を読んで同意しました」にチェックを入れて「注文する」と…
あれ?チェックを入れたのに、まだ
「注文手続きを進めるには、利用規約を読んで同意してください。」
が表示されます。
それ、本当に利用規約を読みましたか?チェックだけ入れて利用規約はクリックしてないですよね?
な、なんでバレるの?
利用規約のページが設定されていないとこのような現象が起こります。
では、利用規約の設定はどこでするのでしょう?
利用規約のページはありますか?
固定ページで利用規約のページを作りましたか?作っていなければ作ってください。ページのタイトルは「利用規約」でなくても大丈夫です。既に作っていれば、次の項目の設定をおこなってください。
日本では特定商取引法で表記する項目が定められていますので「特定商取引法に基づく表記」というタイトルも多く見られます。
利用規約ページを設定する
利用規約の固定ページを作ったらそのページが利用規約であることを設定します。
その設定は簡単ですが、ちょっとわかりにくいところにあります。
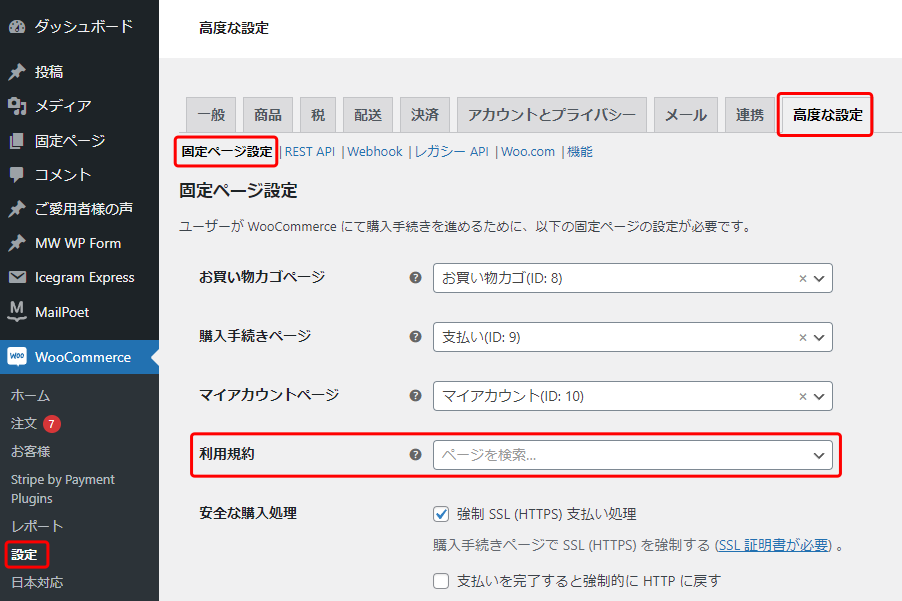
- 左メニューからWooCommerce>設定 をクリック
- 配送タブの「高度な設定」
- 固定ページ設定「利用規約」で作っておいた利用規約のページを選択
- 画面下の青いボタン「変更を保存」をクリック

この設定をおこなうと、「サイトの利用規約を読んで同意しました」にチェックを入れると注文できるようになります。
もちろん、利用規約はきちんと読んでくださいね。
ノーコードでアプリ開発のできるAdaloの使い方。今回はフォームに入力されたメールの送信方法です。
Adalo
https://ja.adalo.com/
Adaloではフォームに入力された内容がAdalo内のCollection(データベース)に書き込まれ、管理者にメール送信する機能はありません。したがって、メール送信するためには別のサービスを使う必要があります。ここではさまざまなアプリやツールを連携されることができるZapierというサービスを利用して、AdaloとGmailを連携させます。
Zapier
https://zapier.com/
はじめに
ZapierでAdaloとGmailを連携させる前に、メール送信したいAdaloのCollectionに最低1レコードのデータが入っていることを確認しておきましょう。(レコードがなくても設定はできますが、レコードがある方がわかりやすいです。)
新しいZapを作る
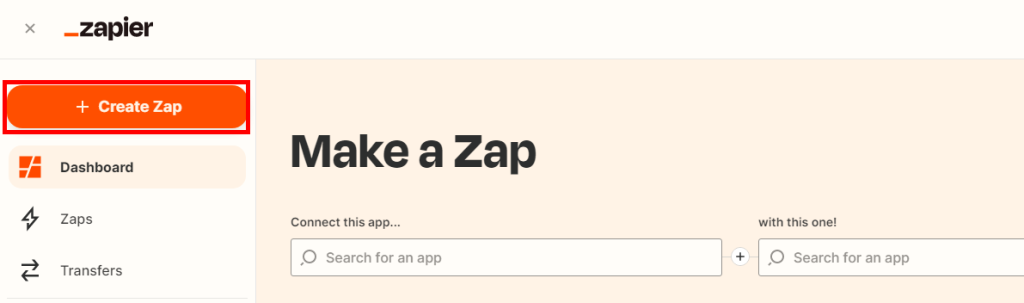
Zapierのアカウントにログインしダッシュボードの左メニューにある「+Create Zap」ボタンをクリックします。

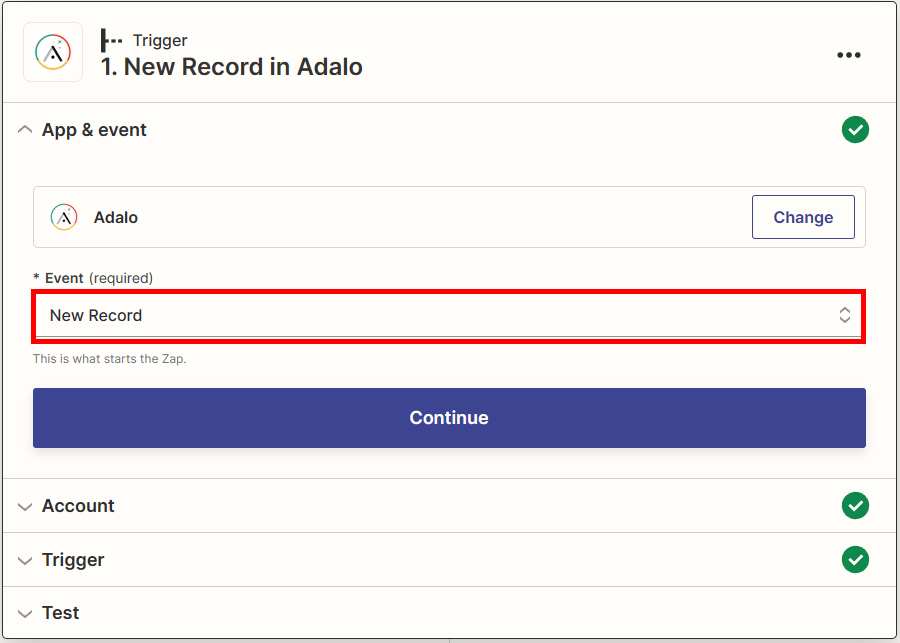
1-1.Trigger – App & event
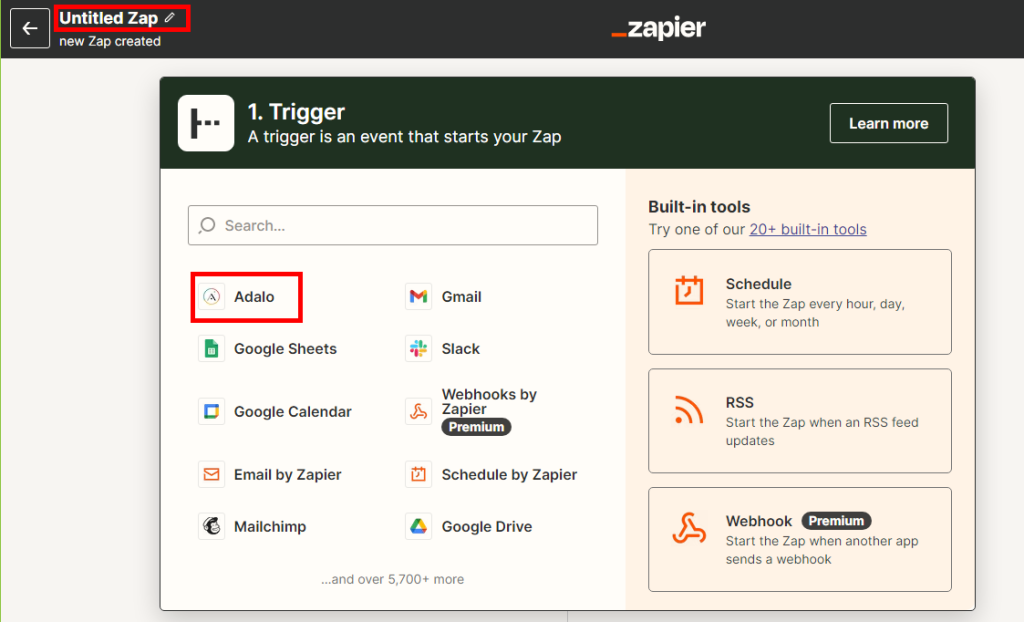
新しいZapには名前がありませんので、左上の「Untitled Zap」に適切な名前を付けましょう。日本語も使えます。
TrigerではZapをスタートするきっかけを設定します。今回の目的は「AdaloのCollectionに新しいレコードが追加されたとき、Gmailメールを送信する」ですから、AppはAdaloを選択します。

続いてeventはNew Recordを選択します。

「Continue」ボタンで次に進みます。
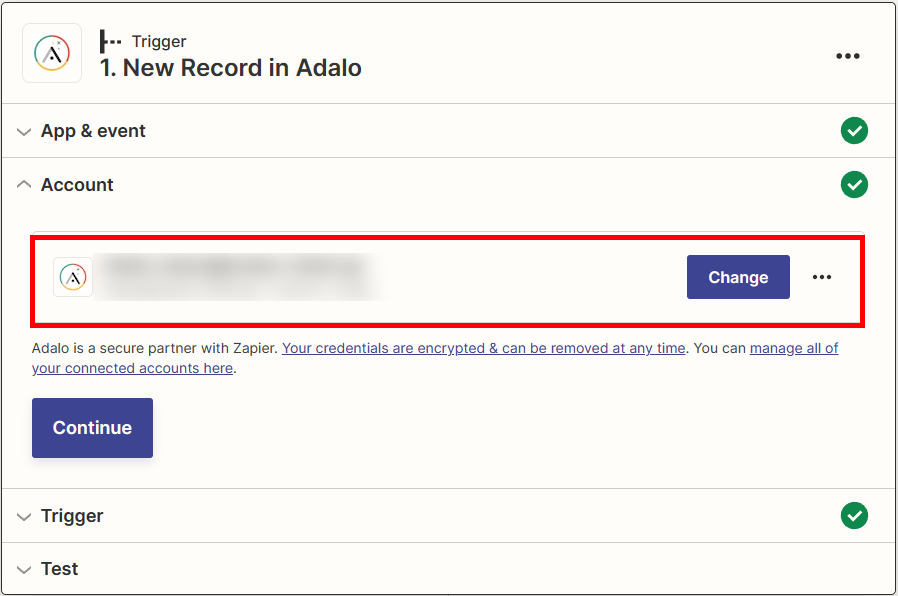
1-2.Trigger – Account
Adaloのアカウント情報を入力します。これでAdaloとの連携ができます。

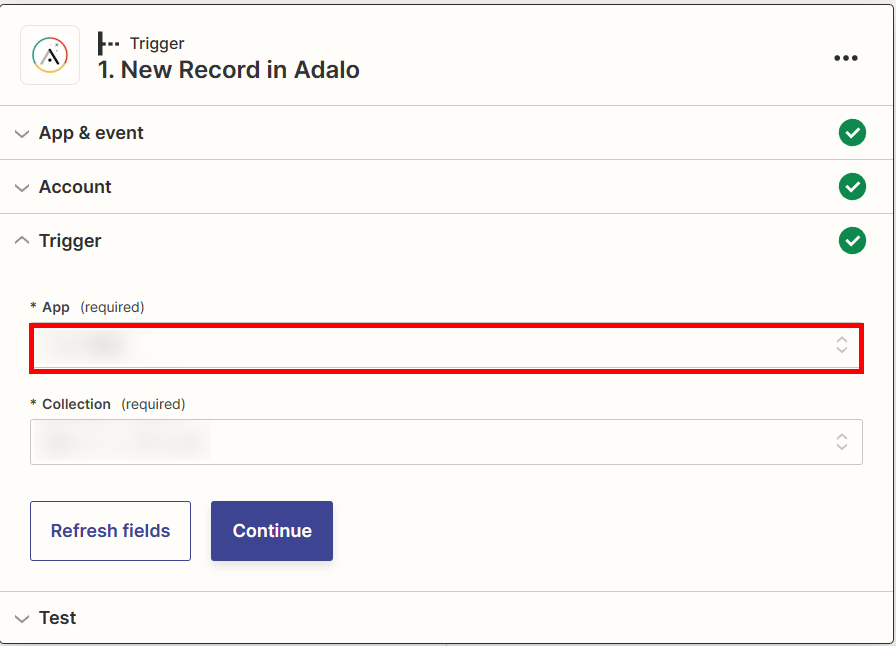
1-3.Trigger – Trigger
すでにAdaloアカウントと連携ができましたので、Adaloアカウント内にあるAppとCllectionが表示されます。メール送信するアプリとコレクションを選択し「Continue」ボタンをクリックします。

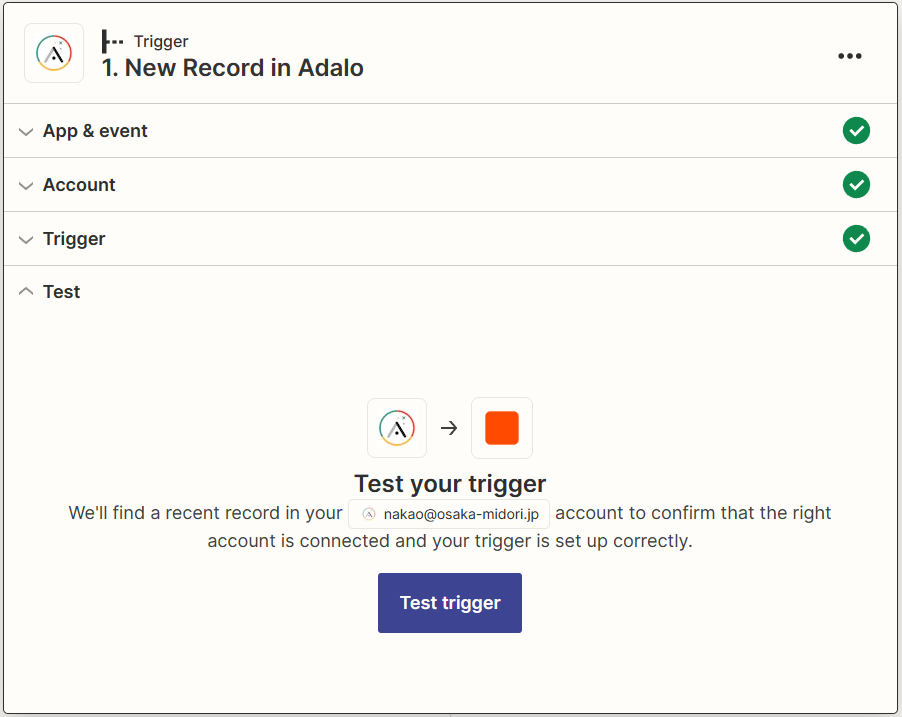
1-4.Trigger – Test
「Test Trigger」ボタンをクリックします。このときはまだメールは送信されません。

AdadloのCollectionの内容が表示されているか確認して「Continue」ボタンをクリックします。

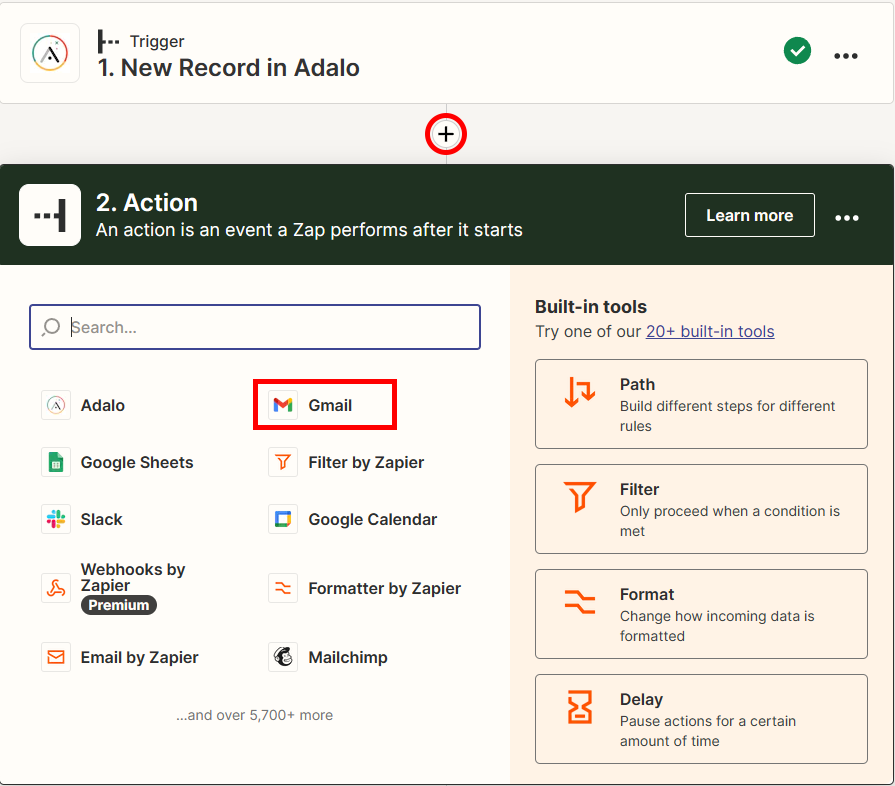
2-1.Action – App & event
Triggerの設定が完了したら、「+」ボタンでAction―つまり「Triggerが起こったとき何をするか」を設定します。今回の目的は「AdaloのCollectionに新しいレコードが追加されたとき、Gmailメールを送信する」ですから、ActionのAppはGmailを選択します。

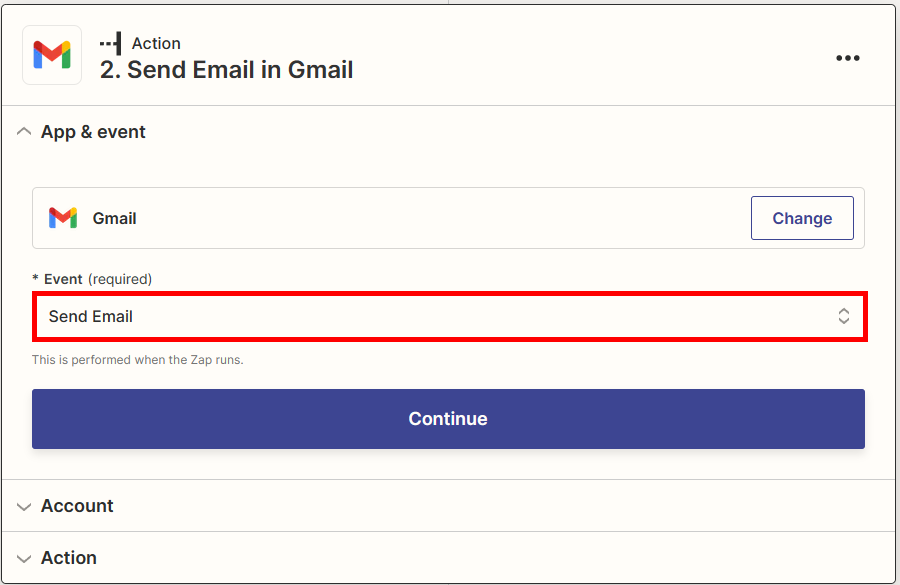
Eventは「Send Email」を選択し、「Continue」ボタンをクリックします。

2-2.Action – Account
Gmailのアカウント情報を入力します。これでGmailとの連携ができます。
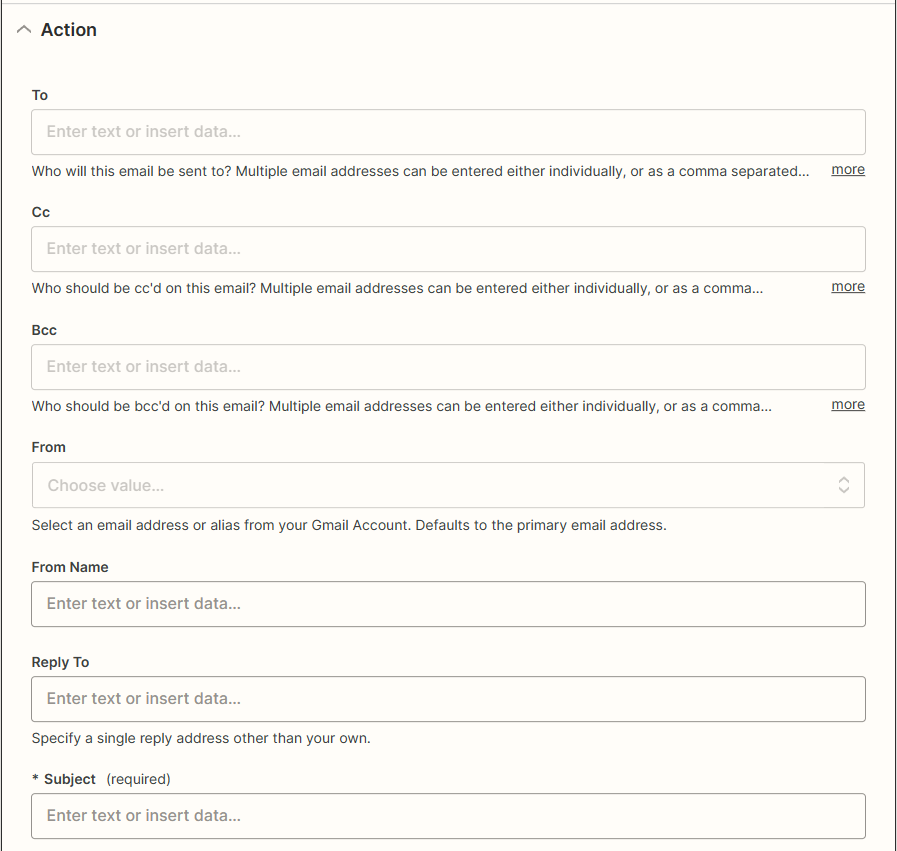
2-3.Action – Action
送信するメールを作ります。入力する以外に、既に連携させたAdaloのCollectionのフィールド名を選択することもできます。

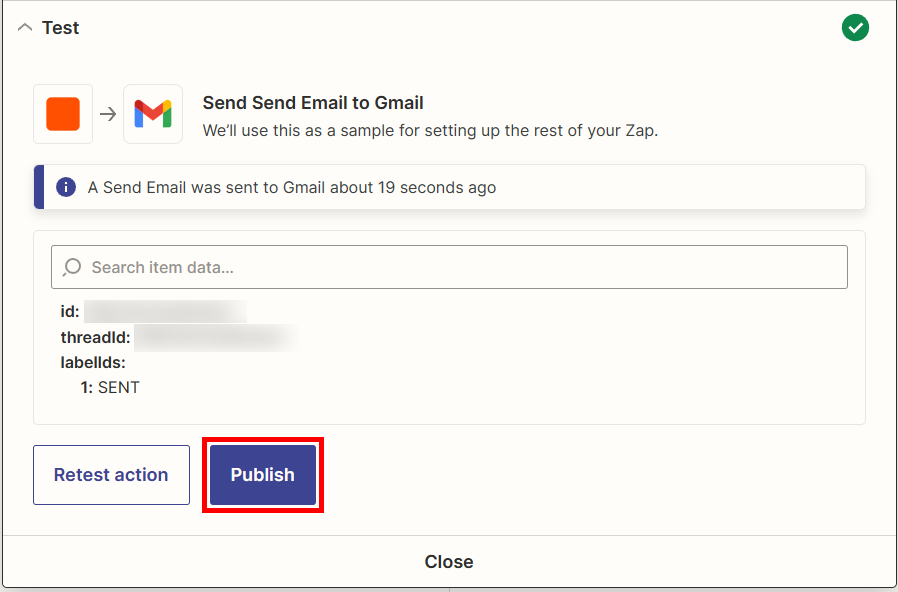
2-4.Action – Test
メールヘッダと本文の設定ができたらテスト送信し、最後に「Publish」ボタンをクリックします。
※メールが届いたから成功!と思ってPublishを忘れないようにしましょう。

ノーコードでアプリ開発のできるAdaloの使い方。今回は二つのAdalo―例えば開発用とリリース用や開発者用と発注者用のなど二つのAdalo間でアプリを移行する方法をご紹介します。
https://ja.adalo.com/
Adaloのプランについて
Adaloには無料で使えるプランからさまざまなプランが用意されていますが、アプリを移行する場合移行元Adaloと移行先Adaloが共にApp StoreやGoogle playにアプリを公開できるプロフェッショナルプラン(以上)であることが必要です。
https://ja.adalo.com/pricing
移行元Adaloですること
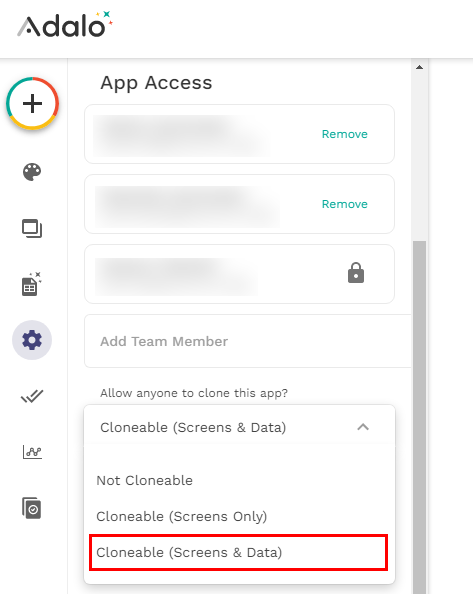
左メニューでSetting > App Accessの「Allow anyone to clone this app?」を
「Cloneable(Screens & Data)」に設定します。

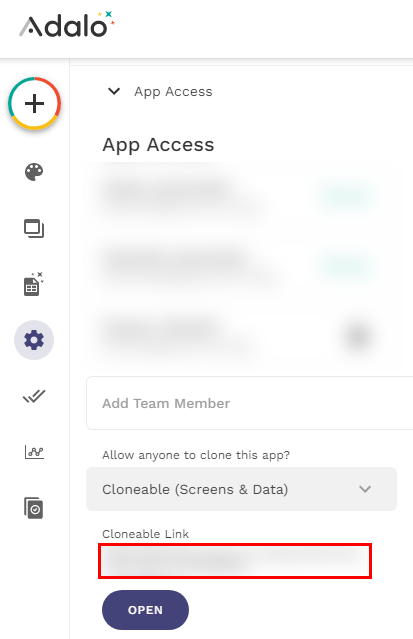
設定を変えるとCloneable Linkが生成されるのでリンクURLをコピーし「OPEN」ボタンをクリックします。
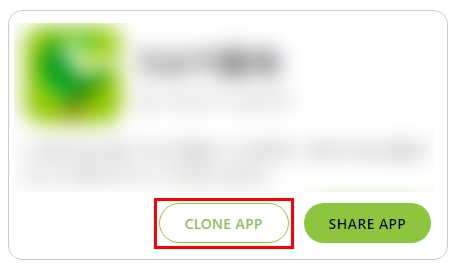
シェア画面には「CLONE APP」ボタンが出来ています。

移行先Adaloですること
移行先Adaloにログインして先ほど生成されたCloneable Linkにアクセスし、「CLONE APP」ボタンをクリックします。これだけで、移行先AdaloにDBも含めたアプリが移行されます。

移行元Adaloの設定を戻すのを忘れずに
移行元Adaloの Setting > App Accessの「Allow anyone to clone this app?」を
「Not Cloneable」に戻しておきましょう。

みなさんの普段通る道に、お地蔵さまや古い道標などの石造物はありませんか?
実はあるけど、普段気にしていないから目に入らないだけかも知れません。
そんな街角の石造物を調査している団体やグループがあります。
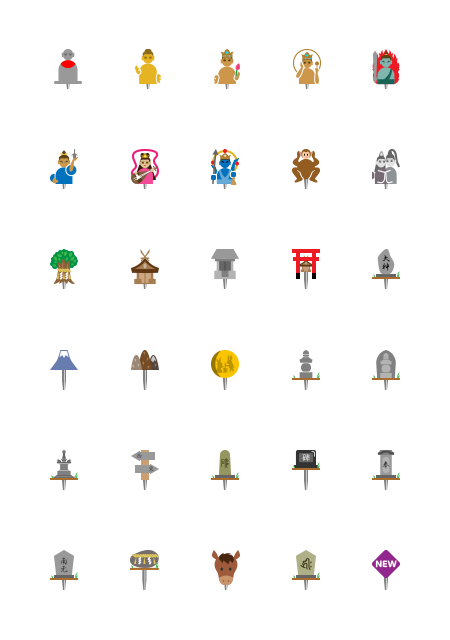
この度、歴史と地図に特化したIT開発を手がけている Code for History さまのご依頼を請けて石造物の位置をマップ上にマーキングするアイコンを制作しました。
石仏情報学会

「石造文化財アイコン 長慶(Chokei)」としてオープンデータで公開されました!
Code for History さまによって石造文化財アイコン 長慶(Chokei)としてオープンデータで公開されています。必要な方はルールに則ってご利用ください。
https://github.com/code4history/IconForStoneAssets
プロジェクト名「長慶(Chokei)」は奈良に多くの石造物を残した奇豪、「吉村長慶」から採ったものです。
11月29日プレスリリースが発行されました
歴史と地図に特化したIT開発を手がけているCode for Historyが、石造文化財をアイコンとして表示できる「長慶(Chokei)」を11月11日に公開
https://www.value-press.com/pressrelease/308926
利用例1:令和館林石造物悉皆調査
館林には50年前の有志によって調査された、市内石造物の準悉皆調査があります。石造物の種別、年代、サイズなどだけでなく、刻銘なども判読された貴重なデータなのですが、反面、写真や正確な位置などはなく、現況との突合せは不可能な状況です。加えて、デジタル化もされておらず、統計/集計操作などもできない状況です。このまま現況との突き合わせがなされず、さらに将来になって突き合わせが困難になれば、せっかくの調査が死に体のデータとなってしまいます。そのため現況とのつきあわせ調査を行い、それをオープンデータ化するためのプロジェクトを始めました。
https://code4history.dev/TatebayashiStones/
利用例2:奈良地蔵プロジェクト
奈良市の道端の地蔵堂や小祠、石仏などをオープンデータ化するプロジェクトです。奈良市では、街角の小さな祠や石仏ですら、1300年、700年といった歴史を持ち、さらに マンションの土台にすら、地蔵の置き場が設計の上組み込まれるほど、現代にまで信仰が根付いています。都会のコンビニ以上の密度で存在する、小さく身近な信仰の場にあふれているのですが、残念ながら奈良市民には身近すぎるためかその魅力に気付いておらず、平城宮や世界遺産は宣伝しても、こういった身近な魅力を宣伝したり、外国人に説明しアピールしたり活動はありません。そこで、奈良市の祠、石仏をリストアップして紹介し、誰もが使えるオープンデータとして提供することで、新たな教育や街づくり、観光ビジネスの可能性に繋がると考え、2016年活動を開始しました。